法线贴图多用在CG动画的渲染以及游戏画面的制作上,将具有高细节的模型通过映射烘焙出法线贴图,贴在低端模型的法线贴图通道上,使之拥有法线贴图的渲染效果,却可以大大降低渲染时需要的面数和计算内容,从而达到优化动画渲染和游戏渲染的效果。
现在好多3d网游都没有法线贴图啊,呵呵,《giant》就没有。
维基百科:
法线贴图法线贴图 什么是法线贴图技术呢?这是一种用来实现3D效果的一种技术,要想理解这种技术还请您听我慢慢道来。
我们知道,在游戏中经常会有这样的情况,就是一个平面——这个平面在现实中并不是一个“平”面,例如砖墙的表面带有石质浮雕等等。这样的情况如果要求游戏开发人员将复杂的3D细节都做出来是不现实的,因为即使不计较在建模时候的复杂度,过多的3D细节也同样会大量消耗显示芯片的性能,让游戏根本没有可玩性。

如何利用贴图实现凹凸效果呢?
可行的方法就是将这个平面用一个贴图覆盖,用贴图的纹理实现一定的凹凸效果。但是这种方法实现的效果并不是很好,因为如果视角一变化,看起来就会像一张简单的画有图案的平面了。
后来,聪明的游戏开发者想出了一种方法,就是在贴图过程中对贴图进行一定的处理,从而保证了在视角变换以后仍然保证有较为明显的凹凸效果。
光与影,法线贴图技术的物理学基础
我们知道,人之所以能够对景物看出立体感的主要原因是因为人有两只眼睛。两只眼睛看的景象是不同的,所以人们才能分辨出立体感来。但是,由于电脑的屏幕是一个平面,分辨3D效果就只能靠光影效果来实现了。
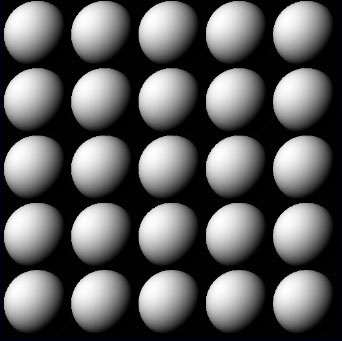
举个简单的例子,这就像我们画素描的时候,为了不让一个球体看起来像是一个圆圈,必须让球体的一些区域是亮的,一些区域是暗的。而且从亮部转向暗部的时候是一个均匀的按照物理模型特点的过渡,这样画出来的球体才像个球体,电脑为我们绘制的过程也是一样。

因为有明暗,我们才能将平面理解成立体
基于这个道理,我们就不难理解可以通过贴图局部的亮暗变化来实现假的3D效果。换一种说法就是说我们可以通过在贴图上的局部做一些亮暗的变化来做到一种假的3D效果。

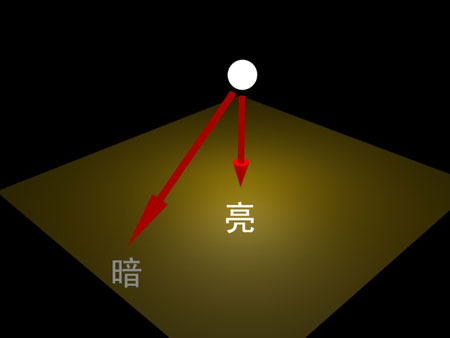
光照因角度不同而呈现不同的明暗
那么如何实时的对贴图进行转换呢?如果要实现虚拟的光影变换,我们最起码需要知道在一个平面上真正的凹凸的情况,这样才能让显示芯片进行运算,生成一种假的凹凸的效果。
显然,记录真实的凹凸模型是得不偿失的——如果那样的话就没有任何意义了,我们需要用一种非常简单的方法来记录一个贴图的凹凸情况,于是就诞生了一种全新的方法,法线贴图技术。
接下来,我们再回到我们刚才谈到的法线贴图的话题上。
法线贴图就是记录了一个需要进行光影变换的贴图上的各个点的凹凸情况的贴图,显示芯片根据这个贴图的内容,来实时的生成新的有过光影变化的贴图,从而实现立体效果。
那么,究竟是怎样利用法线贴图记录一个平面或者说是一个贴图的凹凸情况呢?我们知道,物体表面产生明暗变化的直接原因,就是光线照射角度的不同,光线垂直于平面的地方就亮,光线斜射到平面的地方就暗,光线照不到的地方就更暗(应该是黑色,但是由于环境光照所以不会有阴影是真正的黑色)。
借色彩之值存法线之向,巧妙的存储
学过初中物理的朋友一定还都记得,表示光线射向平面的角度时通常使用光线和该点法线角度来表示。这也就意味着,如果我们将一个贴图上所有点的法线记录起来的话,就不难再利用这些信息实现后期的假的凹凸效果了。
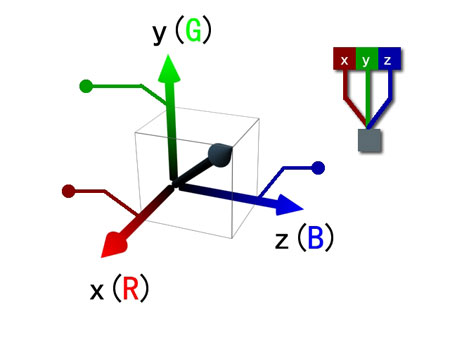
记录这些法线的载体就被我们称为法线贴图。为什么称之为贴图呢?我们知道,一条法线是一个三维向量,一个三维向量由X、Y、Z等3个分量组成,于是人们想出了一个聪明的方法,就是以这3个分量当作红绿蓝3个颜色的值存储,这样的话就生成一张新的贴图了,这就是法线贴图的来历。

采用色彩通道存储法线向量
法线贴图其实并不是真正的贴图,所以也不会直接贴到物体的表面,它所起的作用就是记录每个点上的法线的方向。所以这个贴图如果看起来也会比较诡异,经常呈现一种偏蓝紫色的样子。

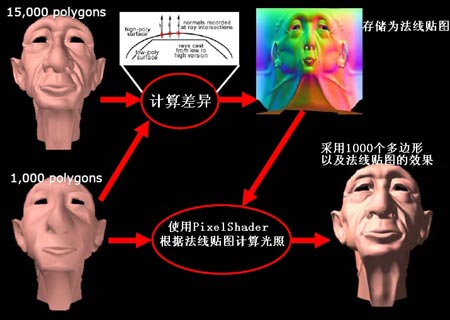
法线贴图的生成过程

Doom3中的一张纹理贴图和这张贴图对应的法线贴图
『小提示-05:事实上,真正的法线贴图并不是记录贴图上每个点的法线的绝对角度,而是记录的是相对于平面的一个差值。这样的话,随着平面的3D变换都能够实现即时的法线运算了。』
传统纹理压缩,法线贴图不再适用
采用法线贴图技术的优势就是利用很少的资源实现了效果非常好的凹凸效果,而且可以利用我们在开篇的时候提到的纹理压缩技术对法线贴图进行压缩,进一步节省资源。

前面的那张圆球图案的法线贴图
3D max里面是如何制作发现贴图的呢?看下面,图看不见的话点链接。
制作法线贴图
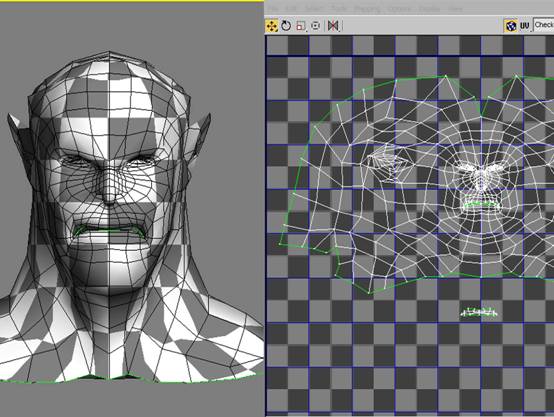
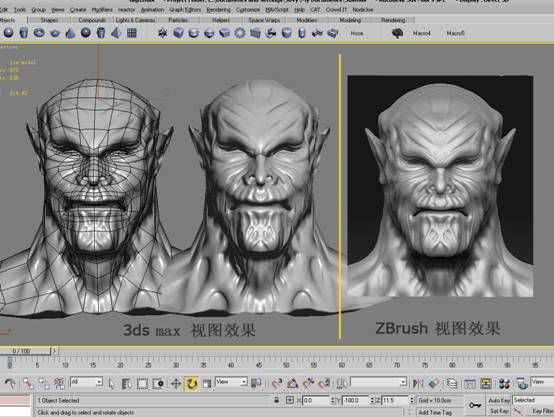
接下来我们在3ds Max里面制作Normal Map (法线贴图),将低模和高模分别命名为:low-model和high-model,然后将导出的低模UV 分好,高模不用分UV。

图22
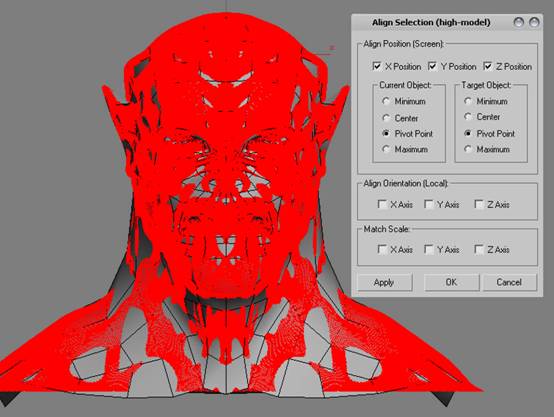
接着把高模和低模适配到一起

图23
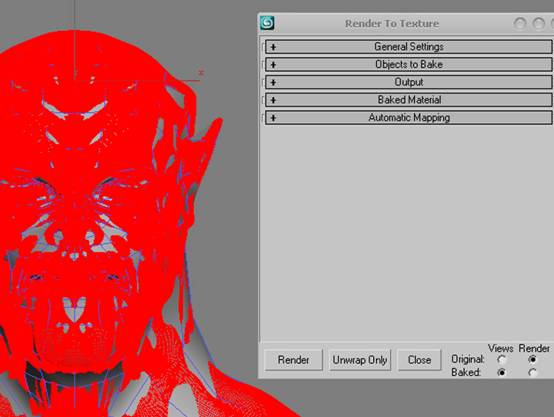
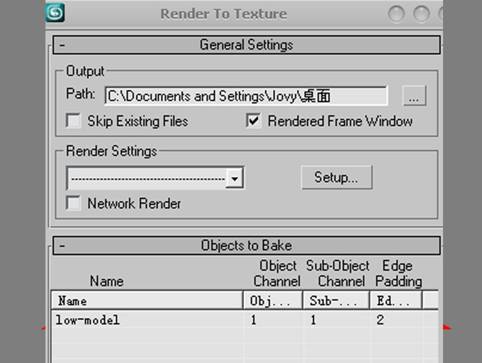
高模和低模匹配好以后,在Max菜单栏里找到Rendering 展开并选择Render To Texture。

图24
接下来的操作是:
展开General Settings栏并在Output里并设好输出的路径,选中视图中的低模(low-model),选中以后在Render to Texture窗口中Objects to Bake栏里面会显示所选的物体信息。

图25
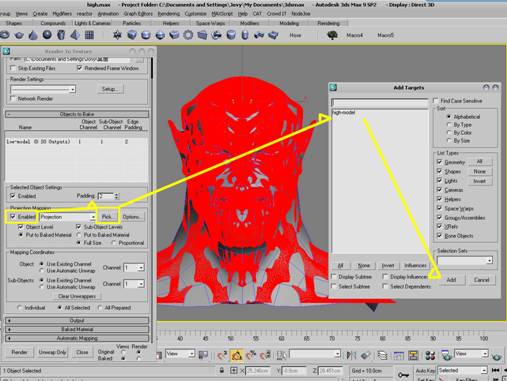
在Projection Mapping中勾选Enabled并点击Pick按钮,在弹出的窗口中选择高模(high-model),这时视图中的两个模型会有所变化。

图26
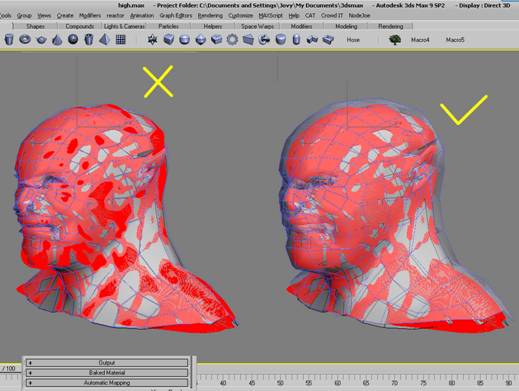
与此同时在低模的修改面板中会增加一个修改器“Projection”,到Projection栏中展开Cage并点击Shaded(有点类似蒙皮)和reset(重新设置),然后拖动Amount值(结合到视图中观察模型外沿的变化而设,外面的蒙皮一定要包住两个物体不能有穿,不然烘焙出来会出问题)。

图27
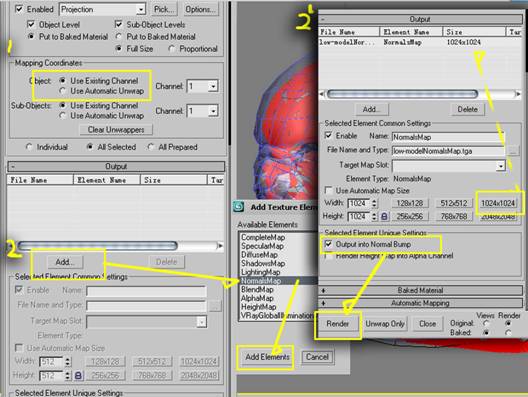
在Mapping Coordinates里面勾选Object 的Use Existing Channel(使用现有的UV,之前我已经给低模(low-model)分好了UV);展开Output栏后点击Add在弹出的窗口中选择Normal Map再点Add Elements,可以调整贴图的尺寸,我选择的是1024*1024,然后勾选Output into Normal bump,最后再点击Render便可以渲染出来,渲染的时候最好用scanline(线扫描渲染器)。

图28
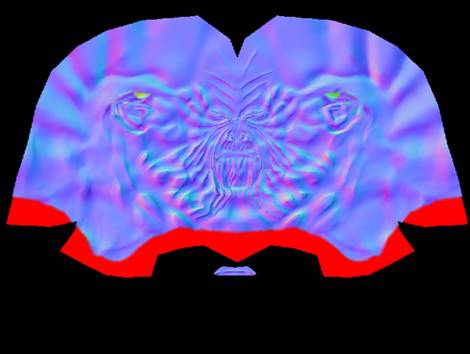
渲染出来的效果,(红色区域是我之前将高模和低模锁骨部分删掉后,两个模型不一样所造成的)。

图29
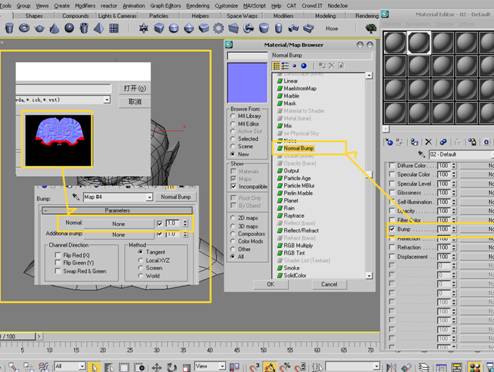
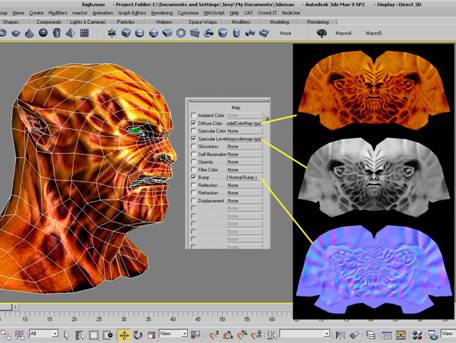
Normal Map(法线贴图)渲染好以后,我们贴到低模(low-model)上看看效果,给低模一个材质球,在map栏里的Bump中添加Normal Bump,然后在Normal bump 里面的Normal 里贴刚刚生成出来的Normal map (法线贴图),只要渲染便可以看到效果。

图30
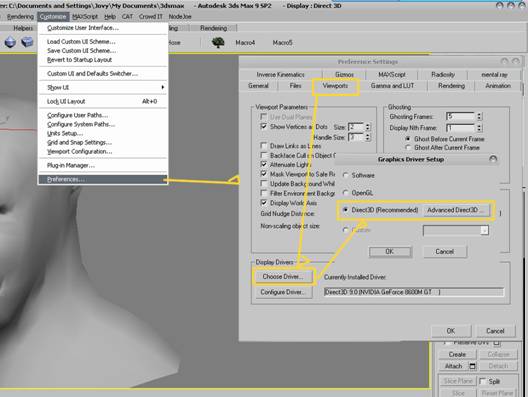
如果要在视图中直接看到法线贴图的,效果需要调整一下设置:
在max菜单栏上展开Customize选择Preference,在弹出的窗口中依次选择:Viewports---Choose Driver(弹出的窗口中)勾选Direct3D(Recommended),重新启动max。

图31
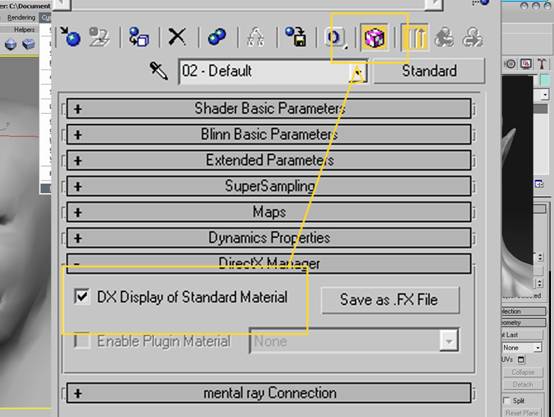
打开材质编辑器,在刚刚贴法线的材质球中展开DirectX Manager ,勾选DX Display of Standard Material ,等待一会儿显示贴图的“盒子”会变成红白的棋盘格,点击便可以在视图中看到法线的效果。

图32

图33
做到这一步,次世代模型的Normal Map(法线贴图)算是告一段落了,当然制作法线的方法还有很多种,这只是其中一种,由于时间的关系我这里就不一一列出来,希望这个教程能给大家带来一些帮助!看后大家有什么意见和建议可以与我联系。
后面抽了些时间简单的做了些贴图:Color Map、Specular Map、Normal Map。

图34

图35
posted on 2009-07-01 15:04
七星重剑 阅读(3338)
评论(2) 编辑 收藏 引用 所属分类:
Game Graphics