关键部分的UV偏移算法:参数自己调吧
OUT.texcoord1 = half2(IN.texcoord.x - fmod(_Time.x * 5, 1) + 0.5, IN.texcoord.y);
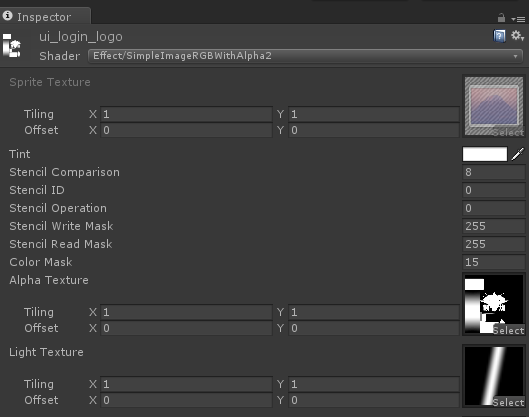
 Shader "Effect/SimpleImageRGBWithAlpha2"
Shader "Effect/SimpleImageRGBWithAlpha2"


 {
{
 Properties
Properties


 {
{

 [PerRendererData] _MainTex ("Sprite Texture", 2D) = "white"
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white"  {}
{}
 _Color ("Tint", Color) = (1,1,1,1)
_Color ("Tint", Color) = (1,1,1,1)

 _StencilComp ("Stencil Comparison", Float) = 8
_StencilComp ("Stencil Comparison", Float) = 8
 _Stencil ("Stencil ID", Float) = 0
_Stencil ("Stencil ID", Float) = 0
 _StencilOp ("Stencil Operation", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
 _StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilWriteMask ("Stencil Write Mask", Float) = 255
 _StencilReadMask ("Stencil Read Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255

 _ColorMask ("Color Mask", Float) = 15
_ColorMask ("Color Mask", Float) = 15

 _AlphaTex ("Alpha Texture", 2D) = "white"
_AlphaTex ("Alpha Texture", 2D) = "white"  {}
{}

 _LightTex ("Light Texture", 2D) = "white"
_LightTex ("Light Texture", 2D) = "white"  {}
{}

 _Scale ("Scale", Float) = 256
_Scale ("Scale", Float) = 256
 }
}

 SubShader
SubShader


 {
{
 Tags
Tags


 {
{
 "Queue"="Transparent"
"Queue"="Transparent"
 "IgnoreProjector"="True"
"IgnoreProjector"="True"
 "RenderType"="Transparent"
"RenderType"="Transparent"
 "PreviewType"="Plane"
"PreviewType"="Plane"
 "CanUseSpriteAtlas"="True"
"CanUseSpriteAtlas"="True"
 }
}

 Stencil
Stencil


 {
{
 Ref [_Stencil]
Ref [_Stencil]
 Comp [_StencilComp]
Comp [_StencilComp]
 Pass [_StencilOp]
Pass [_StencilOp]
 ReadMask [_StencilReadMask]
ReadMask [_StencilReadMask]
 WriteMask [_StencilWriteMask]
WriteMask [_StencilWriteMask]
 }
}

 Cull Off
Cull Off
 Lighting Off
Lighting Off
 ZWrite Off
ZWrite Off
 ZTest [unity_GUIZTestMode]
ZTest [unity_GUIZTestMode]
 Blend SrcAlpha OneMinusSrcAlpha
Blend SrcAlpha OneMinusSrcAlpha
 ColorMask [_ColorMask]
ColorMask [_ColorMask]

 Pass
Pass


 {
{
 CGPROGRAM
CGPROGRAM
 #pragma vertex vert
#pragma vertex vert
 #pragma fragment frag
#pragma fragment frag
 #include "UnityCG.cginc"
#include "UnityCG.cginc"

 struct appdata_t
struct appdata_t


 {
{
 float4 vertex : POSITION;
float4 vertex : POSITION;
 float4 color : COLOR;
float4 color : COLOR;
 float2 texcoord : TEXCOORD0;
float2 texcoord : TEXCOORD0;
 };
};

 struct v2f
struct v2f


 {
{
 float4 vertex : SV_POSITION;
float4 vertex : SV_POSITION;
 fixed4 color : COLOR;
fixed4 color : COLOR;
 half2 texcoord0 : TEXCOORD0;
half2 texcoord0 : TEXCOORD0;
 half2 texcoord1 : TEXCOORD1;
half2 texcoord1 : TEXCOORD1;
 };
};

 fixed4 _Color;
fixed4 _Color;

 v2f vert(appdata_t IN)
v2f vert(appdata_t IN)


 {
{
 v2f OUT;
v2f OUT;
 OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
 OUT.texcoord0 = IN.texcoord;
OUT.texcoord0 = IN.texcoord;
 OUT.texcoord1 = half2(IN.texcoord.x - fmod(_Time.x * 5, 1) + 0.5, IN.texcoord.y);
OUT.texcoord1 = half2(IN.texcoord.x - fmod(_Time.x * 5, 1) + 0.5, IN.texcoord.y);
 #ifdef UNITY_HALF_TEXEL_OFFSET
#ifdef UNITY_HALF_TEXEL_OFFSET
 OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
 #endif
#endif
 OUT.color = IN.color * _Color;
OUT.color = IN.color * _Color;
 return OUT;
return OUT;
 }
}

 sampler2D _MainTex;
sampler2D _MainTex;
 sampler2D _AlphaTex;
sampler2D _AlphaTex;
 sampler2D _LightTex;
sampler2D _LightTex;

 fixed4 frag(v2f IN) : SV_Target
fixed4 frag(v2f IN) : SV_Target


 {
{
 half4 color = half4(tex2D(_MainTex, IN.texcoord0).rgb, tex2D(_AlphaTex, IN.texcoord0).r) * IN.color;
half4 color = half4(tex2D(_MainTex, IN.texcoord0).rgb, tex2D(_AlphaTex, IN.texcoord0).r) * IN.color;
 color.rgb *= tex2D(_LightTex, IN.texcoord1).r + 1;
color.rgb *= tex2D(_LightTex, IN.texcoord1).r + 1;

 // TODO why ?
// TODO why ?
 //clip (color.a - 0.01);
//clip (color.a - 0.01);

 return color;
return color;
 }
}
 ENDCG
ENDCG
 }
}
 }
}
 }
}