当基础设施具备完备特征后,使用起来是非常强大的。时常看到一些关于界面美化的问题,答案一般是BCG、Xtreme、activeskin之类提示型,或者提示去codeproject、codeguru,另外就是比较难之类劝告型。前两天看到有人问想做kugoo界面的问题,晚上无事利用自己的ui库实做一个,一来检验下库的使用性,二来通过描述进一步思考如何制作描述辅助工具。当然所有工作不涉及code,只是反复设置图像坐标之类。
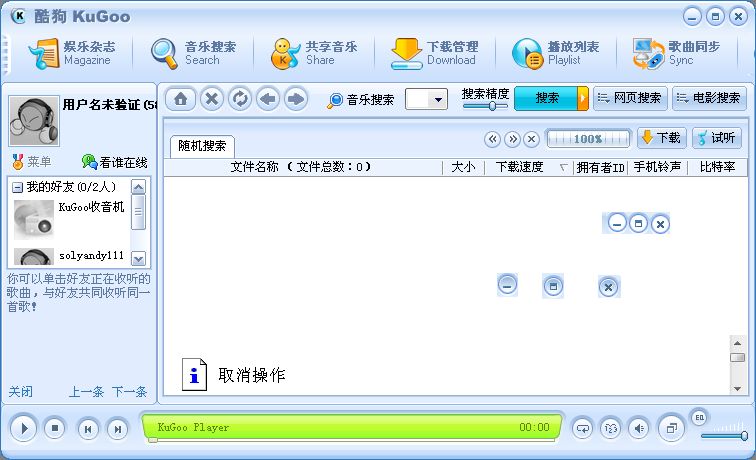
第一步:打开kugoo,截屏,放到画图板上,然后分别截取鼠标悬挂在最小化、最大化、关闭时的图像,鼠标按下最小化、最大化、关闭时的图像。具体图像如下:

第二步:通过xml描述各个部分的图像矩形坐标,具体如下:
<!-- Main window -->
<windowSkin>
<image path="main.bmp"/>
<image path="sup075.bmp" type="watermark"/>
<target window="CWLWUIMainWnd"/>
<parts>
<part name="TopLeft" rect="1,1,28,30"/>
<part name="Top" rect="140,1,200,30"/>
<part name="TopRight" rect="682,1,73,30"/>
<part name="Left" rect="158,117,6,100"/>
<part name="Right" rect="748,117,6,100"/>
<part name="Bottom" rect="140,449,28,9"/>
<part name="BottomLeft" rect="1,449,200,9"/>
<part name="BottomRight" rect="682,449,73,9"/>
<part name="MinimiseHover" rect="608,212,17,19"/>
<part name="MinimiseDown" rect="498,274,17,19"/>
<part name="MaximiseHover" rect="628,212,17,19"/>
<part name="MaximiseDown" rect="543,275,17,19"/>
<part name="CloseHover" rect="651,212,17,19"/>
<part name="CloseDown" rect="599,275,17,19"/>
</parts>
<anchors>
<anchor name="System" rect="9,4,16,18"/>
<anchor name="Close" rect="-26,3,18,18"/>
<anchor name="Maximise" rect="-50,4,18,18"/>
<anchor name="Minimise" rect="-72,5,18,18"/>
</anchors>
<region>
<shape type="rectangle" rect="0,35,-1,-1"/>
<shape type="roundRect" rect="0,0,-1,-1" size="20,20" combine="or"/>
<shape type="roundRect" rect="0,0,-1,-1" size="16,16" combine="and"/>
</region>
<caption rect="26,9,-20,15" fontFace="Tahoma" fontSize="10" fontWeight="800" caps="1" colour="404080" inactiveColour="C0C0FF"/>
</windowSkin>
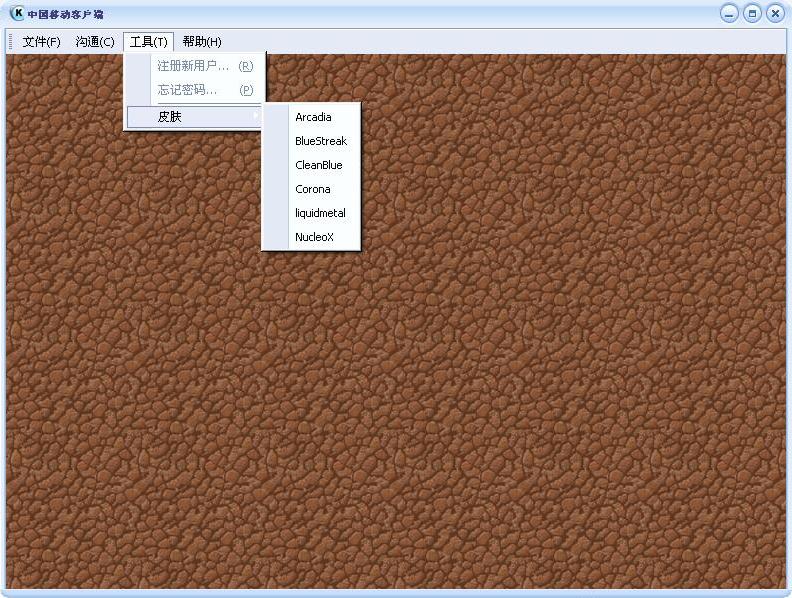
下面是效果,所有过程不涉及code注意。当然,只是一个简单的kugoo主界面,其他部分等自己的UI库成熟后想必应该很easy。手工设置坐标过程很麻烦,得好好思考一下做个辅助工具。呵呵,想要实现一个喜爱得界面很简单咯!第一次做有点不熟悉,耗时1.5h。

posted on 2007-04-04 09:41
万连文 阅读(2855)
评论(3) 编辑 收藏 引用 所属分类:
MFC