浓淡处理是在三维模型中通过改变亮度表现深度的方法。
浓淡处理是用较大压力在纸上绘制较深颜色、用较小压力绘制较浅颜色从而表示不同明暗程度的过程。有许多不同的浓淡处理技术,其中 交叉影线是用不同距离互相垂直的网格线绘制不同区域的浓淡。影线距离越近,所绘制区域越暗;相反,距离越远,所绘制区域越亮。这个术语近来用来泛指使用
交叉影线是用不同距离互相垂直的网格线绘制不同区域的浓淡。影线距离越近,所绘制区域越暗;相反,距离越远,所绘制区域越亮。这个术语近来用来泛指使用 浓淡工具的场合。
浓淡工具的场合。
物体都有照亮区域以及阴影区域这样不同的光照模式,这种现象可以用于在纸上以及计算机屏幕上显示不同的深度。
[ 编辑]计算机图形学
编辑]计算机图形学
在计算机图形学中,浓淡处理表示根据物体相对于光线的角度及其距离光源距离改变物体颜色生成 photorealistic效果的过程。浓淡处理是在渲染过程中完成的。
photorealistic效果的过程。浓淡处理是在渲染过程中完成的。
[ 编辑]相对于光源的角度
编辑]相对于光源的角度
根据物体表面相对于太阳光或者其它光源的角度不同,浓淡处理过程改变三维模型中的表面颜色。
下面的第一张图中的盒子的每个表面都用同一种颜色进行渲染,画出边线是为了易于观看。 第二张图是同一张模型,但是没有绘制边线。我们很难分辨出这张图的每一个表面。 第三种进行了浓淡处理,这样图像看起来更加真实,也易于分辨每个表面。

盒子的渲染图像,没有进行浓淡处理,但是绘制了边线以分割表面

同第一幅图像一样,但是没有绘制边线

同一模型根据三个表面相对于光源的角度进行了浓淡处理得到的图像
[ 编辑]Distance Falloff
编辑]Distance Falloff
理论上讲,如太阳这样的远距离光源对于两个平行表面的的照明是等同的,尽管其中一个表面可能较远,但是在空间中可以看到更多的部分,因此照明仍然看起来是一样的。
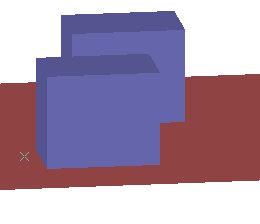
注意在第一幅图中,两个盒子正面的颜色是完全相同的。但是在两个表面相交的地方看起来颜色有些差别,这是因为在两个表面相交部分下面还有一段竖直边缘带来的视觉幻觉。
在第二幅图中,前面盒子的正面比后面盒子的正面要亮,并且地板也从前到后逐渐变暗。
这种 Distance Falloff 效果生成的图像看起来更加真实,并且不需要添加额外的照明来实现同样的效果。

使用 OpenGL
 渲染工具
渲染工具生成的两个盒子。 注意尽管其中一个盒子距离较远,但是它们的正面颜色仍是相同的

用 ARRIS CAD 渲染的同一模型,它实现了 "Distance Falloff" 从而距离较近的表面看起来更加明亮

泛光照明的浓淡效果
OpenGL 有可以处理太阳光的阴影的接口,但是使用光线跟踪 渲染工具时我们可以添加灯泡、泛光灯以及聚光灯。
渲染工具时我们可以添加灯泡、泛光灯以及聚光灯。
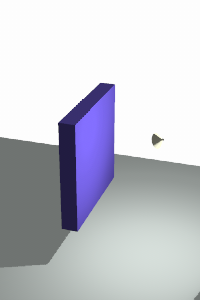
根据物体表面相对于光源的角度、光源的距离以及泛光灯光束角的不同物体表面亮度也有所不同。
[ 编辑]平直与光滑浓淡处理
编辑]平直与光滑浓淡处理
平直浓淡处理是三维计算机图形学中使用的一种赵明技术,它根据物体表面多边形的 表面法线与光源之间的角度、各自的颜色以及光源的强度对于每个多边形进行浓淡处理。这种方法经常用于高速渲染过程,在这种场合下其它更加高级的技术由于计算量太大而难于使用。
表面法线与光源之间的角度、各自的颜色以及光源的强度对于每个多边形进行浓淡处理。这种方法经常用于高速渲染过程,在这种场合下其它更加高级的技术由于计算量太大而难于使用。
平直浓淡处理的一个缺点是少量多边形表示的模型看起来有许多小平面。在有些情况下这种方法看起来已经足够,如箱子模型。艺术家有时使用平面浓淡处理来查看他们正在创建的实体模型。更加高级、真实的光照与浓淡处理技术有  Gouraud shading 与
Gouraud shading 与  Phong shading 等。
Phong shading 等。
三维计算机图形/反射与浓淡处理模型
posted on 2008-01-01 05:51
姚明 阅读(446)
评论(0) 编辑 收藏 引用 所属分类:
图形学