
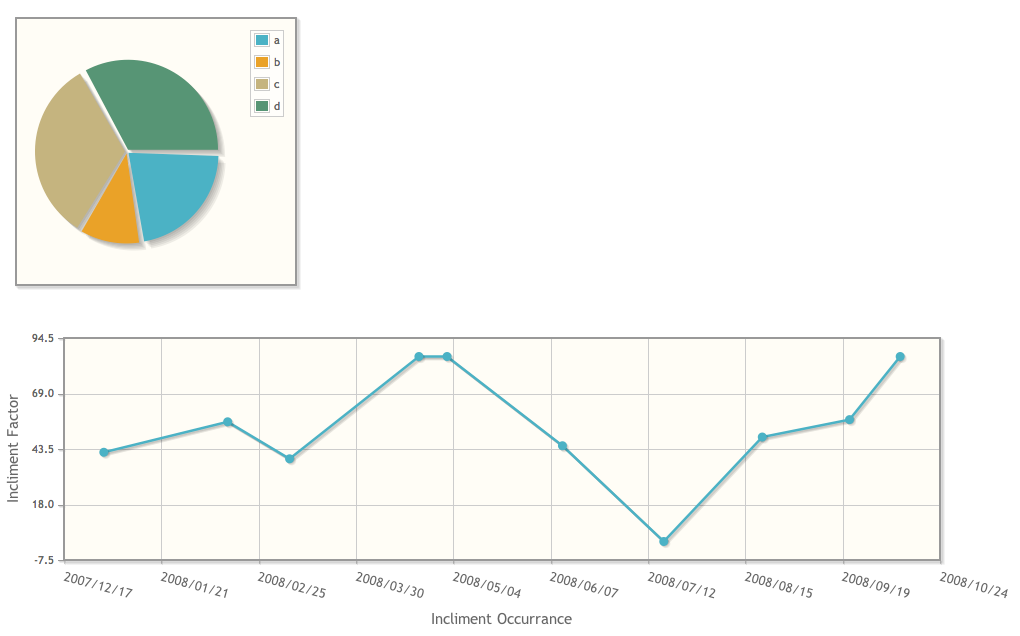
很简单的引用几个js文件,然后就可以画出很漂亮的图形了。http://www.jqplot.com/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../jquery.jqplot.css" />
<link rel="stylesheet" type="text/css" href="examples.css" />
<!--[if IE]><script language="javascript" type="text/javascript" src="../excanvas.js"></script><![endif]-->
<!-- BEGIN: load jquery -->
<script language="javascript" type="text/javascript" src="../jquery-1.4.2.min.js"></script>
<!-- END: load jquery -->
<!-- BEGIN: load jqplot -->
<script language="javascript" type="text/javascript" src="../jquery.jqplot.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.logAxisRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.canvasTextRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.canvasAxisLabelRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.canvasAxisTickRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.dateAxisRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.categoryAxisRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.barRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.pieRenderer.js"></script>
<script language="javascript" type="text/javascript" src="../plugins/jqplot.pointLabels.js"></script>
<style type="text/css">
.jqplot-point-label {white-space: nowrap;}
/*
.jqplot-yaxis-label {font-size: 14pt;}
.jqplot-yaxis-tick {font-size: 7pt;}
*/
.jqplot { margin: 20px;}
</style>
<script type="text/javascript">
$(function() {
line2 = [
['1/1/2008', 42],
['2/14/2008', 56],
['3/7/2008', 39],
['4/22/2008', 86],
['5/2/2008', 86],
['6/12/2008', 45],
['7/18/2008', 1],
['8/22/2008', 49],
['9/22/2008', 57],
['10/10/2008', 86],
];
plot2 = $.jqplot('chart2', [line2], {
axes: {
xaxis: {
autoscale: true,
renderer: $.jqplot.DateAxisRenderer,
label: 'Incliment Occurrance',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
// labelPosition: 'middle',
angle: 15
}
},
yaxis: {
label: 'Incliment Factor',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer
}
}
});
// pie
s1 = [['a', 2], ['b', 1], ['c', 3], ['d', 3]];
plot1 = $.jqplot('chart1', [s1], {
captureRightClick: true,
seriesDefaults:{
renderer:$.jqplot.PieRenderer,
shadow: true,
rendererOptions:{
startAngle: 0,
sliceMargin: 2,
highlightMouseDown: true
}
},
legend: {
show: true,
//location: 'e',
//placement: 'outside'
}
});
});
</script>
</head>
<body>
<div id="chart1" style="margin-top:20px; margin-left:20px; width:300px; height:300px;"></div>
<div class="jqplot" id="chart2"></div>
</body>
</html>