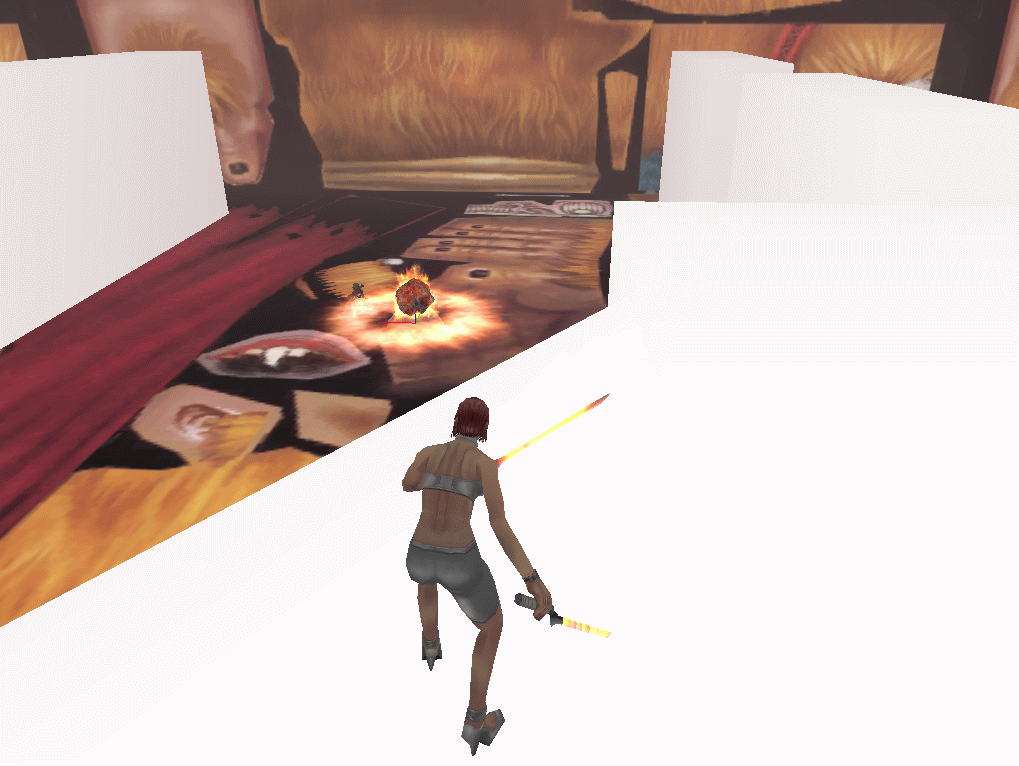
gunz这游戏不错,就是引擎有点旧。。。(额,gunz这游戏我太熟悉了,我怎么感觉腾x大作《枪神x》山寨得也太像了吧,正好gunz代码也泄了,感觉是不是照源码抄呢?。。。当然枪神x图形效果比这个好,按腾x的习惯应该是用gb作的)

美女大兵-_______________-
测试场景:
为了熟悉,照代码重新写了下客户端(无服务端),并导出一个小场景。

posted @
2012-01-19 13:56 flipcode 阅读(219) |
评论 (0) |
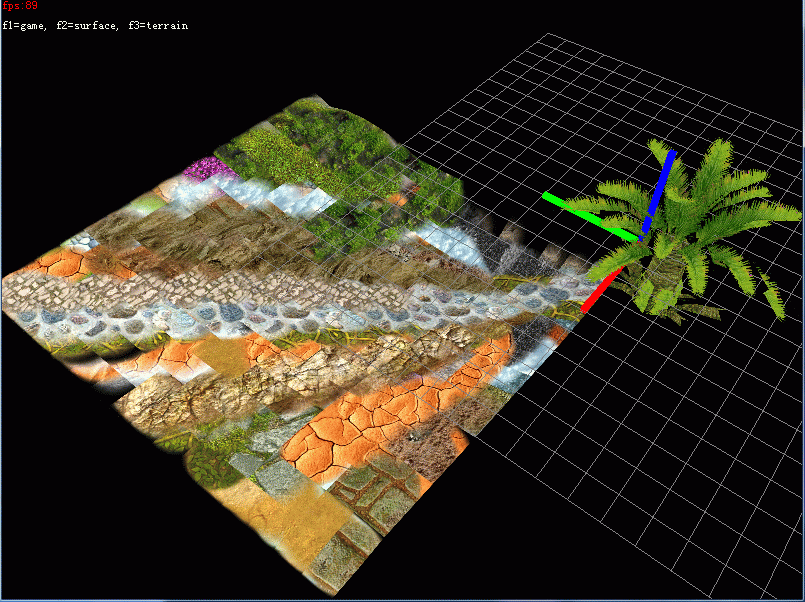
编辑 收藏测试了一下地形无限刷子,16*16米大小用了4M(不用a通道的话可以3M),


posted @
2011-12-02 18:18 flipcode 阅读(267) |
评论 (0) |
编辑 收藏
角色使用状态机管理,idle->roam-->pursue-->attack等相关状态类, 当角色steer目标一致所寻路径相同而蜂堆时使用弹绕开处理方式(这种方式不太好掌控,可以使用等待及重新绕路的标准方式)。 肉博时所寻得的攻击目标在泰坦之旅的处理中使用占位槽的方式来处理,避免角色堆积。。

一张测试图
posted @
2011-11-30 11:16 flipcode 阅读(244) |
评论 (0) |
编辑 收藏参考网上havok使用的教程文章,试用了一下havok

posted @
2011-11-30 10:30 flipcode 阅读(313) |
评论 (0) |
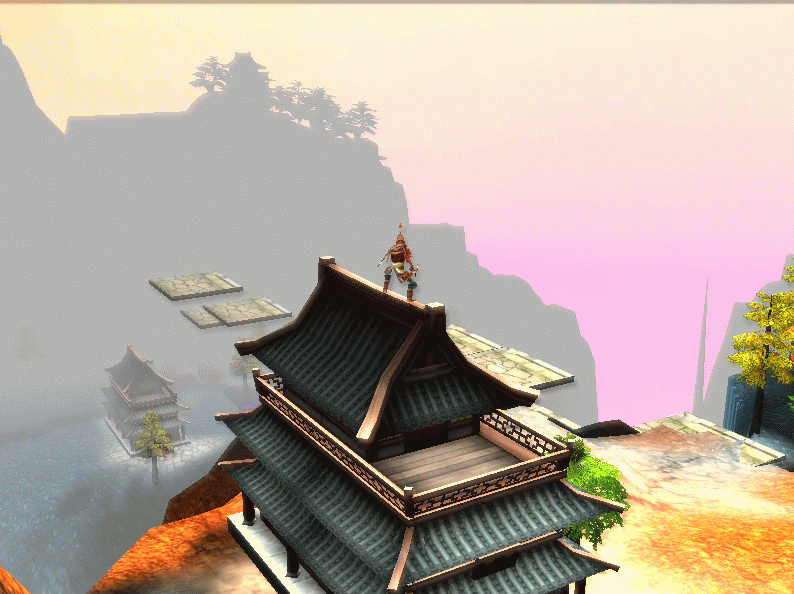
编辑 收藏qq西游使用了虚幻3的RTTI对象管理及序列化系统, 每个类可进行单独配置,但没有对应的灵活脚本,而是使用了lua使用脚本。他的场景使用的是分块patch,
按视野使用缓存载入/释放, 地表纹理使用alphamap进行splatting混合处理。天空盒使用简单sphere以及纹理过渡+uv动画+模型动画。使用shader雾处理。
整体感觉效率不太高
posted @
2011-11-23 18:45 flipcode 阅读(288) |
评论 (0) |
编辑 收藏LOL中主要用到的渲染技术,如下:
阴影,cloud投影, 顶点色,高光,环境光,(光照度*光照颜色图) 和 战争迷雾,
其中
一看游戏画面就知道了,红红绿绿的一大片(跟火距之光一样)
flipcode@qq.com具体分析如下:
使用pixwin得到的两个shader文件:
一。shader文件1:
ps_2_0
def c0, 16777216, 65536, 256, 1
def c1, 0, 0.00390625, 0.00390625, 0.00390625
dcl t0.x // 照相机深度值
mul r0, t0.x, c0
frc r0, r0
mad r1.xy, r0.x, -c1, r0
mad r1.w, r0.z, -c1.w, r0.w
mad r1.z, r0.y, -c1.z, r0.z
mov oC0, r1
这个是将shademap深度打包入R8G8B8A8纹理中,避免使用浮点纹理输出作为下一个shader的s5(shadowmap)
二。shader文件2:
// Parameters:
//
// float3 AMBIENT_COLOR;
// sampler2D CLOUDS_MAP;
// sampler2D DIFFUSE_MAP;
// sampler2D FOW_MAP;
// float4 HIGHLIGHT_COLOR;
// sampler2D SHADOW_MAP;
// float4 c_smSize;
//
//
// Registers:
//
// Name Reg Size
// --------------- ----- ----
// AMBIENT_COLOR c0 1
// HIGHLIGHT_COLOR c23 1
// c_smSize c31 1
// DIFFUSE_MAP s0 1
// SHADOW_MAP s5 1
// FOW_MAP s6 1
// CLOUDS_MAP s7 1
//
ps_2_0
def c1, 0, 1, 0.400000006, 4
def c2, 5.96046448e-008, 1.52587891e-005, 0.00390625, 1
dcl t0.xy
dcl t3 // t3.z=场景深度, t3.w=阴影值
dcl t4
dcl v0.xyz
dcl v1.xyz
dcl_2d s0
dcl_2d s5
dcl_2d s6
dcl_2d s7
mul r0.xy, t3, c31
frc r0.zw, r0.wzyx
add r0.xy, r0, -r0.wzyx
mul r1.x, r0.x, c31.z
mul r1.y, r0.y, c31.w
mov r0.x, t4.z
mov r0.y, t4.w
texld r1, r1, s5(SHADOW_MAP)
texld r0, r0, s7(CLOUDS_MAP)
texld r2, t0, s0(DIFFUSE_MAP)
texld r3, t4, s6(FOW_MAP)
dp4 r0.w, r1, c2 // r0.w = 这里还原光照深度(SHADOW_MAP)
add r0.w, -r0.w, t3.z // r0.w = t3.z(场景深度)-(r0.w)(光照深度SHADOW_MAP)
cmp r0.w, r0.w, c1.x, c1.y // 比较
mad_sat r0.w, r0.w, t3.w, c1.z // r0.w = r0*t3.w(阴影值)+0.4(不至于太黑)
mul r1.xyz, r0.w, v0 // r1 = r0.w(阴影度) * v0漫反色
mul r3.xyz, v1, c1.w // r3 = 高光*4
mad r0.xyz, r1, r0, r3 // r0 = r1 * r0(cloud)+r3(高光)
add r0.xyz, r0, c0 // r0 = r0 + c0(环境光)
mul r1.xyz, r2, c23 // r1 = r2(DIFFUSE_MAP) * c23(HIGHLIGHT_COLOR)
mad_sat r0.xyz, r0, r2, r1 // r0 = r0 * r2(DIFFUSE_MAP) + r1
mul r2.xyz, r3.w, r0 // r2 = r0 * r3.w(战争迷雾图)
mov oC0, r2 // 最终颜色。。
最终颜色 = (((深度比较值*阴影度)*v0(漫反色) * cloud + v1(镜面反射高光)*4 + 环境光) * DIFFUSE_MAP(光照颜色图) + DIFFUSE_MAP(光照颜色色图)*HIGHLIGHT_COLOR() * FOW_MAP(战争迷雾图)
LOL中好像没有用光泽图, HIGHLIGHT_COLOR看起来更象自发光图
posted @
2011-11-23 18:34 flipcode 阅读(578) |
评论 (0) |
编辑 收藏
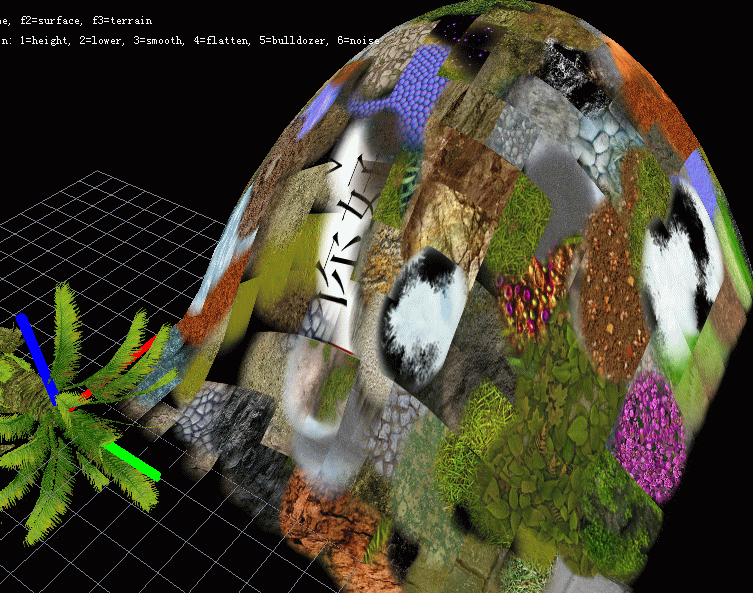
地形框架修改了下,随手在地表上画了个图

posted @
2011-11-16 18:30 flipcode 阅读(148) |
评论 (0) |
编辑 收藏泰坦之旅的shader处理流程:
例如读取以下shader文件
{fileName="Shaders/Overlay.ssh" resourceLoader=0x021090e0 resourceType=resourceShader ...}
1. Block_Constants:
共7个const:
1)constants[0].elements[] = VertexShader
VertexShader->bindings[0] {registerIndex=0, registerCount=4; valueisrefconst(const or param)=false, valueidx=0;}
VertexShader->shader = 编译好的shader;
2)constants[1].elements[] = int;
3)constants[2].elements[] = int;
4)constants[3].elements[] = int;
5)constants[4].elements[] = int;
6)constants[5].elements[] = int;
7)constants[6].elements[] = int;
2. Block_Parameters:
共2个Param:
1) parameters[0] = "objectToScreenMatrix" Type_Float4x4
2) parameters[1] = "vs", parameter.defaultValueIndex = 0; // 即缺省指向constants[0],也即1.1)中的VertexShader
以上Param映射到parameterNameMap表中[name]=i; 这样通过i可以直接索引设置parameters[i].value数值。
3. Block_Styles:
共1个Style
styles[0].name="normal"
styles[0].order=0;
numPasses=1;// 目前只支持1pass
styles[0].bindings=7
1).styles[0].bindins[0] {state=State_VertexShader stateIndex=0 valueReference={constant=false index=1} } // 即指向parameters[1]
2).styles[0].bindins[1] {state=State_DepthWriteMode stateIndex=0 valueReference={constant=true index=1} } // 即指向constants[1]
3).styles[0].bindins[2] {state=State_AlphaWriteMode stateIndex=0 valueReference={constant=true index=2} } // 即指向constants[2]
4).styles[0].bindins[3] {state=State_CullingMode stateIndex=0 valueReference={constant=true index=3} } // 即指向constants[3]
5).styles[0].bindins[2] {state=State_DepthTestFunction stateIndex=0 valueReference={constant=true index=4} } // 即指向constants[4]
6).styles[0].bindins[2] {state=State_BlendSrcFactor stateIndex=0 valueReference={constant=true index=5} } // 即指向constants[5]
7).styles[0].bindins[2] {state=State_BlendDstFactor stateIndex=0 valueReference={constant=true index=6} } // 即指向constants[6]
说明:
a. 渲染前如果设置参数,将会搜索parameters[]并修改对应的值,
b. 而当渲染时,会传入styleindex进行渲染,这时会遍历所有styles[styleindex].bindins[],按state进行设置, 如果state是渲染状态则通过SetRenderState之类接设置则完成,
如果是vs或者是ps,则设置对应vs->shader/ps->shader,并遍历其bindings[]把索引到的param或者const值设置给shader.
例如:
我们使用const kGraphicsShader2* shader = gEngine->GetGraphicsEngine()->LoadShader2("Shaders/BasicTexture.ssh");这个带贴图的shader.
在渲染前通过shader->SetTexture("baseTexture",0,currentTexture0);设置贴图时会在parameters[]搜索找并设置该贴图,
之后渲染时会处理styles[当前style].bindins[], 如果state是普通渲染状态则用SetRenderState之类接设置则完成,
而如果是shader,那么会设置对应的shade,并遍历shader.bindings[]索引找到对应的param把对应的贴图传递给shader,从而得已正确渲染.
posted @
2011-11-15 14:12 flipcode 阅读(294) |
评论 (0) |
编辑 收藏泰坦之旅的渲染器处理:
1. 遍历调用所有region中level->AddToScene()方法,在其中
收集所有在frustum中的物件以及地形块,把它们加入renderables_list列表中
2. 遍历reanderables_list,将它们的所有渲染Pass(一个renderabe可能有多个renderpass)加入到renderpass_list.
3. 对renderpass_list排序后再遍历renderpass_list进行渲染.
posted @
2011-11-15 14:10 flipcode 阅读(303) |
评论 (0) |
编辑 收藏备存
posted @
2011-06-24 17:38 flipcode 阅读(132) |
评论 (0) |
编辑 收藏