随着Internet的发展,越来越多的信息进入互联网,信息的交换、检索、保存及再利用等迫切的需求使HTML这种最常用的标记语言已越来越捉襟见肘。HTML将数据内容与表现融为一体,可修改性、数据可检索性差,而XML借鉴了HTML与数据库、程序语言的优点,将内容与表现分开,不仅使检索更为方便,更主要的是用户之间数据的交换更加方便,可重用性更强。
XML是一种元标记语言,没有许多固定的标记,为WEB开发人员提供了更大的灵活性。当我们使用HTML时,标记只是简单的表示内容的显示形式,而与表示的内容没有任何关联,为文档的进一步处理带来极大的不便。比如要表示个人简历,用HTML的表示方式如下:
 <
HTML
>
<
HTML
>
 <
BODY
>
<
BODY
>
 <
TABLE
border
=1
cellspacing
=0
>
<
TABLE
border
=1
cellspacing
=0
>
 <
TH
>
姓名
<
TD
>
禹希初
<
TH
>
性别
<
TD
>
男
<
TH
>
生日
<
TD
>
1977.5
<
TH
>
姓名
<
TD
>
禹希初
<
TH
>
性别
<
TD
>
男
<
TH
>
生日
<
TD
>
1977.5
 <
TR
>
<
TR
>
 <
TH
>
技能
<
TD
colspan
=5
>
数据库设计与维护、WEB开发
<
TH
>
技能
<
TD
colspan
=5
>
数据库设计与维护、WEB开发
 </
TABLE
>
</
TABLE
>
 </
BODY
>
</
BODY
>
 </
HTML
>
</
HTML
>


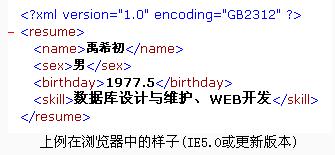
在这里,我们无法从标记TH、TD得知其内容表示什么,如果用XML,相应的文档(文件名:个人简历.xml)就可写成如下形式:
 <?
xml version="1.0" encoding="GB2312"
?>
<?
xml version="1.0" encoding="GB2312"
?>
 <
resume
>
<
resume
>
 <
name
>
禹希初
</
name
>
<
name
>
禹希初
</
name
>
 <
sex
>
男
</
sex
>
<
sex
>
男
</
sex
>
 <
birthday
>
1977.5
</
birthday
>
<
birthday
>
1977.5
</
birthday
>
 <
skill
>
数据库设计与维护、WEB开发
</
skill
>
<
skill
>
数据库设计与维护、WEB开发
</
skill
>
 </
resume
>
</
resume
>

说明:
version──规定了XML文档的版本,此处只能是1.0;
encoding── 此处规定了XML文档的编码类型,此处取值为"GB2312",也就是"简体中文"。
对比两例,使用XML我们可以做到自定义标记,用标记表明内容的含义。这样在Internet上交流资料时,为用计算机处理文档提供了极大的方便,同时我们阅读源文件时也不会被一大堆格式弄得晕头转向。
然而,由于XML并没有为标记规定显示方式,如果我们在游览器中查看以上两个文档(建议使用IE5.0或更新版本),我们将看到xml文档并没有以诸如表格的方式来显示。难道我们就不能像HTML一样显示文档吗?回答是否定的。以个人简历为例,需要另建一个格式文件说明各个标记的显示方式,其内容如下(假设文件名为resume.css):
resume
{
display
:
block
;
}
name
{
display
:
block
;
font-size
:
120%
;
}
sex
{
display
:
block
;
text-indent
:
2em
}
birthday
{
display
:
block
;
text-indent
:
2em
}
skill
{
display
:
block
;
text-indent
:
2em
}
说明:
以上均为CSS样式,建议读者参考有关资料熟悉CSS,在以后学习中必须用到,此处由于篇幅关系不作介绍。建立文件resume.css后,在个人简历.xml文件的第一行后添加以下文字:
 <?
xml-stylesheet type="text/css" href="resume.css"
?>
<?
xml-stylesheet type="text/css" href="resume.css"
?>

说明:
此处表示引用一个外部CSS样式文件,其中type规定样式类型(可取值为text/css或text/xsl),href规定文件路径。
保存文件,再以IE5.0打开文件。怎么样?格式有些不一样吧。好象还不令人满意,文档内容是清晰了,但显示效果比HTML编写的文档就差得多了,XML编写的文档就只能以这种方式显示吗?!
提示:
1. 为了更好的理解与掌握XML,建议大家熟悉HTML 4.0与CSS 2.0语法;掌握JavaScript、VBscript中至少一种;编程经验、对数据库理论与SQL的了解均能使大家在学习XML时获益。
2. XML文档中标记必须成对出现,如果是空标记也必须有前加"/"的同名标记结束,或使用此种文式<xml_mark/>表示空标记。
3. XML以及下面将要介绍的XSL文档,属性值必须用双引号(")或单引号(’)括起来。
4. XML文档必须是良构的(XSL文档也是XML文档中一种),也就是说标记必须有结束标记、标记可以嵌套但不可交叉,如:
<outer><inner></inner><inner/></outer>
是合法的,而下面的形式
<outer><inner></outer></inner>
则是错误的。如果XML文档在浏览时出错,多半是违反了上面提到的规则。