在写WG或者一些辅助小工具的过程中,难免会涉及到向窗口的某个控件发送鼠标消息,或者是直接点击窗口或者屏幕上的某一个区域。在资料不充分(例如对方使用的是DirectUI,控件的句柄就很难获得,自然也很难知道某个控件或者对象相对于窗口或者屏幕左上角的坐标值)的情况下,很难确定在发送鼠标消息的时候,鼠标的坐标是多少。那么,如何快速地利用工具作简单的查找呢?
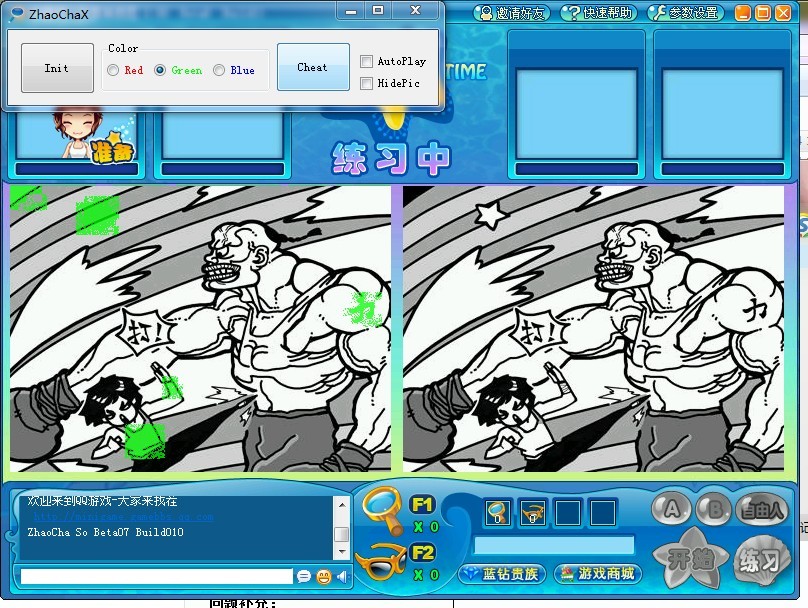
笔者在制作一个QQ游戏的辅助工具时,就曾经因为一时间找不到两幅图片相对于窗口左上角的坐标而苦恼。
(因为这个找茬辅助工具是基于屏幕截图,像素点之间逐一直接比对的)

如何知道上图两个红点分别相对于窗口左上角的坐标值呢?
扩展,又如何知道两幅找茬图片的宽度和高度呢?
网上不乏好的查找方法,但是为了获取几组值而另外写程序,笔者认为不够灵活。程序员还是应该懒一点~解决方案如下:
运用photoshop的标尺功能即可完成任务:
笔者用的是photoshopCS4,估计其他版本也有这个功能。
第一步:
利用QQ自带的截图功能(TX这回自作聪明了,QQ截图居然可以针对某个特定窗口或者某个特定控件截图,从而省却了全屏截图过后裁切窗口的步骤),截取游戏窗口的PP,如下

:
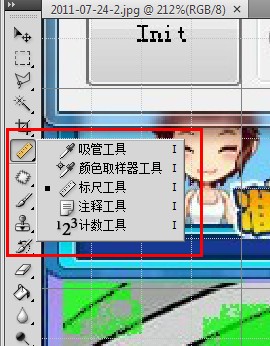
第二步,在photoshopCS4中打开这张图片,放大之,然后在工具栏中选择标尺工具,如图:

标尺工具
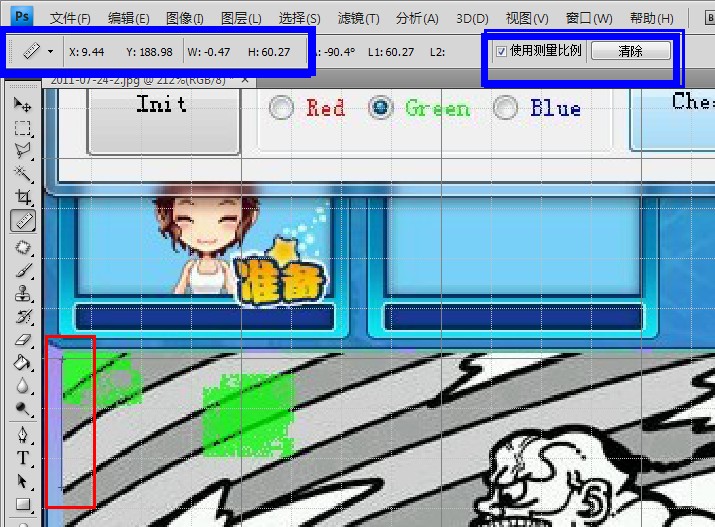
接着在图片左上角的位置开始,沿着任意方向拖曳标尺工具,就像平时在windows画图中画直线一样,然后我们会看到一条很细的直线被拖出;
笔者往下垂直拖曳,这除了能够确定左上角坐标之外,还可以测量出图片的高度。
 红色框框
红色框框里面的灰色线条(两头有十字图案的)就是拖曳出来的直线标尺。
蓝色框框有几组值,熟悉windows窗口编程的童鞋们应该都可以笑而不语了,笔者不才,还是斗胆解说一下:
x:相对于图片左上角的像素横坐标(也就是我们要找的图片或者控件相对于窗口左上角的坐标值)
y:相对于图片左上角的像素纵坐标(同上)
w:width,线段两端端点之间的
水平宽度(单位是像素)在这里是负数是因为笔者的终点在起点的水平方向左边,因此是负数。
h:height,线段两端端点之间的
垂直宽度(单位是像素)
注意:这里得到的数值是一个小数,其实说白了也是精度问题。
平时在做windows窗口编程的
过程中,控件的坐标总是整数,例如上图的x = 9.44,要取9还是取10,那就要看我们在一开始选点的时候是否够贴近真值。
这里目测一下(噗!O(∩_∩)O哈哈~),显然是比真实图像稍微偏左了,因此取10,其他值都按照这个方法处理。
用这种方法,可以测出两幅图片的左上角坐标和图片的宽、高。获得值之后,运用到程序中,误差不会超过5个像素,到时在测试过程中微调一下就OK了。
笔者很幸运,第一次取整的时候就估中了,O(∩_∩)O哈哈~
针对QQ游戏大家来找茬,发放一下小屏幕版本的关键数据吧:
x1 = 10
y1 = 185
x2 = 403
y2 = 185
nWidth = 380
nHeight = 285
最后恶心一下:祝各位准备YY各种游戏辅助工具的亲们开发愉快,噗哈哈哈哈哈!
谁说只有美工能用PS捏?咱们程序员也可以适当投机取巧一下嘛~哈哈posted on 2011-07-24 22:22
ArthasLee 阅读(10211)
评论(0) 编辑 收藏 引用 所属分类:
笔记和疑问